MEMBUAT WEB DINAMIS PART 1
Haloow sobat dumay ,kali ini saya mau share sdikit tutorial membuat sebuah website dinamis menggunakan php & Mysql...
Web dinamis adalah website yang mana pengguna (client) bisa merubah konten dari
halaman tertentu menggunakan browser dan interaksi yang terjadi antara pengguna dan server sangat kompleks.
Permintaan dari pengguna dapat diproses oleh server yang kemudian ditampilkan dengan isi yang berbeda-berbeda menurut alur programnya. web dinamis memungkinkan anda untuk merubah data melalui halaman admin tanpa harus merubah kodingannya.
untuk membuat web dinamis anda dapat menggunakan bahasa php dan mysql sebagai databasenya..
halaman tertentu menggunakan browser dan interaksi yang terjadi antara pengguna dan server sangat kompleks.
Permintaan dari pengguna dapat diproses oleh server yang kemudian ditampilkan dengan isi yang berbeda-berbeda menurut alur programnya. web dinamis memungkinkan anda untuk merubah data melalui halaman admin tanpa harus merubah kodingannya.
untuk membuat web dinamis anda dapat menggunakan bahasa php dan mysql sebagai databasenya..
1. Pertama anda harus mempunyai aplikasi yang bernama xampp yaitu sebagai server yang berdiri sendiri(localhost), anda bisa mendownloadnya di internet, untuk installnya cukup mudah, ikuti saja instruksinya.
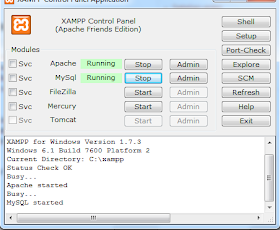
2. Setelah anda berhasil menginstal xampp, buka aplikasinya dan start "Apache" dan "Mysql" lalu buka browser anda direkomendasikan Firefox atau Chrome. Lalu Ketikkan localhost/phpmyadmin di address bar untuk mengolah database mysql
3. Setelah muncul laman phpmyadmin, pertama anda buat database dengan nama db_web, lalu buat table untuk admin ketikkan kode di bawah ini di tab SQL :
setelah berhasil di eksekusi, saatnya untuk membuat web yang akan menampilkan databasenya..create table admin (username varchar(15) not null primary key,password varchar(15) not null,level varchar(15) not null)
4. untuk membuat web, pertama anda harus membuat homepage terlebih dahulu, buka aplikasi editor seperti notepad atau notepad ++ dll lalu ketik/copas kode di bawah ini dan beri nama file "index.php"
<!DOCTYPE HTML PUBLIC>5. Untuk membuat tampilan web terlihat bagus, buat desain css untuk web tersebut buat file bernama "style.css" lalu ketik/copas kode di bawah ini :
<html>
<head>
<title>Kerangka Web</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<table width="900" border="0" align="center" cellpadding="0" cellspacing="0">
<tr bgcolor="gray">
<td height="100" colspan="2"></td>
</tr>
<tr bgcolor="black">
<td colspan="2"><marquee onmouseover="this.stop()" onmouseout="this.start()" truespeed="true" scrollamount="1" scrolldelay="40" direction="left">
<strong><div id="login">Selamat Datang Di Website Kami, Website Ini Masih Dalam Tahap Pembuatan</div></strong>
</marquee>
</td>
</tr>
<tr>
<td width="200" height="600" valign="top" bgcolor="gray"><table width="200" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><form name="form1" method="post" action="cek_login.php">
<table width="200" border="0" cellspacing="0" cellpadding="2">
<tr bgcolor="#003366">
<td height="30" colspan="2"><div align="center"><div id="login"><strong>Login Admin </strong></div></div></td>
</tr>
<tr>
<td width="74" height="30"><b>Username</b></td>
<td width="126">:
<input name="username" type="text" id="username" size="10"></td>
</tr>
<tr>
<td height="30"><b>Password</b></td>
<td>:
<input name="password" type="password" id="password" size="10"></td>
</tr>
<tr>
<td height="30"> </td>
<td><input type="submit" name="Submit" value="Login"></td>
</tr>
</table>
</form>
</td>
</tr>
<tr>
<td><div id="kiri">
<div id="login">
<p><center><b>PROFIL</center></p>
<p>Nama : Banu Ari Ramadhan </p>
<p>Web : banuaril10.blogspot.com</p></b>
</div>
</div>
</td>
</tr>
</table>
</td>
<td valign="top"> </td>
</tr>
<tr bgcolor="black">
<td height="80" colspan="2"><div id="login"><center>Copyright 2015 <br>Design : Banu Ari Ramadhan</div></td>
</tr>
</table>
</body>
</html>
#kiri { font-size:12px; border-radius:5px;border:6px;height:120px; padding:10px;background-color:black;float:left;width:165px; margin-top:40px;margin-left:8px;}
#login{color:white; }
penjelasan :
#kiri adalah untuk desain web bagian kiri
#login adalah untuk desain tulisan pada form login
6. untuk melihat hasilnya simpan file "index.php" dan "style.css" pada C:>/xampp/htdocs/web(buat folder baru bernama web) lalu jalankan melalui address bar browser anda dengan mengetikan :localhost/web/index.php
lalu lihat hasilnya..
note : jangan lupa aktifkan xampp anda (start Apache dan Mysql)
anda sudah membuat homepage sederhana untuk data yang akan di tampilkan nanti..
bagian selanjutnya saya akan posting cara membuat koneksi untuk membuat halaman admin
jika ada kekurangan silahkan saran dan kritik di komentar..
Terima kasih sudah berkunjung :)



0 komentar:
Post a Comment